Canvs is an industry leading emotion measurement and analysis company used by top media and advertising brands such as HBO, NBC, Fox, and Sony. As one of Canvs' first employees I helped develop it from a scrappy startup into an acclaimed technology platform.
Building Insights
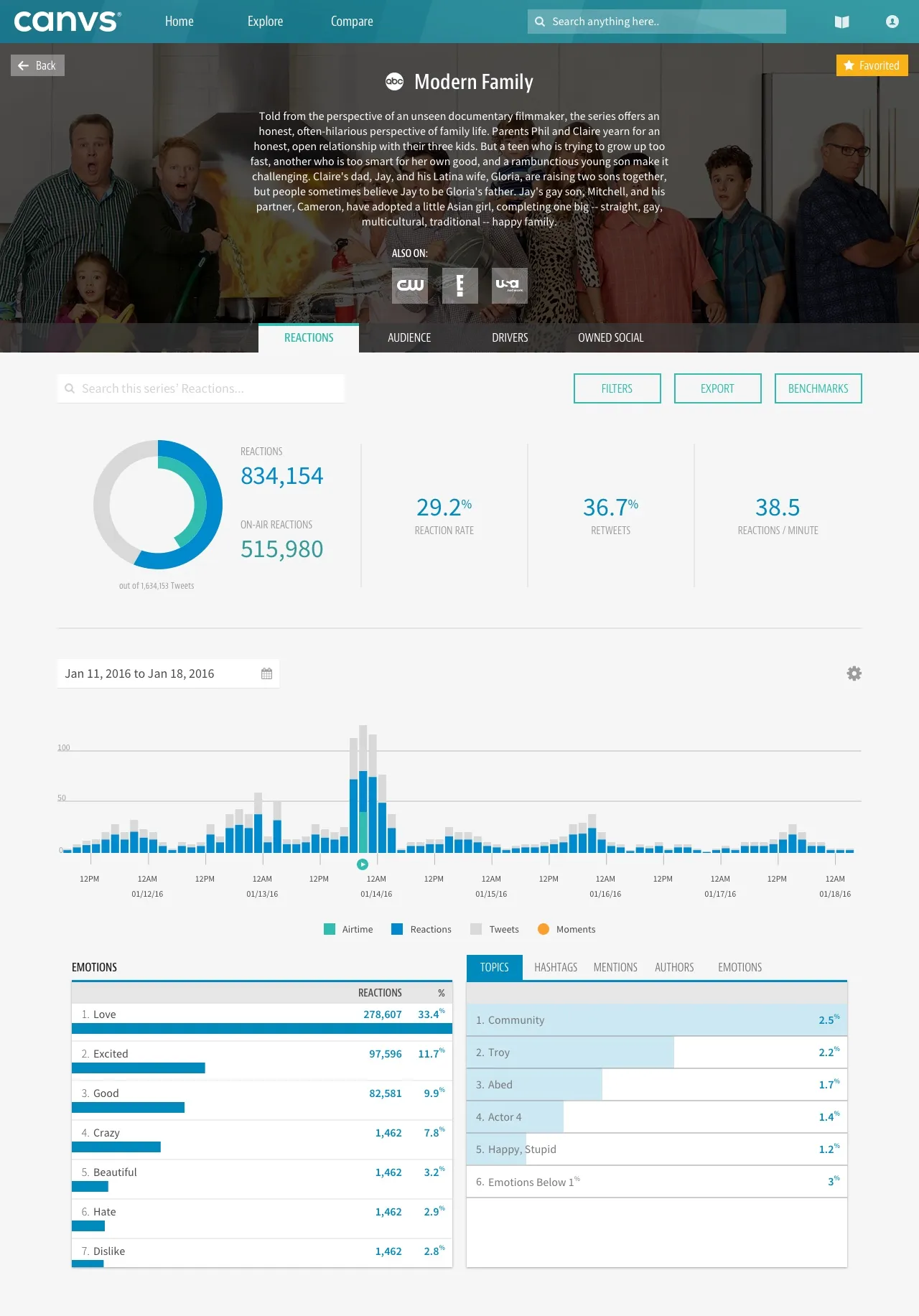
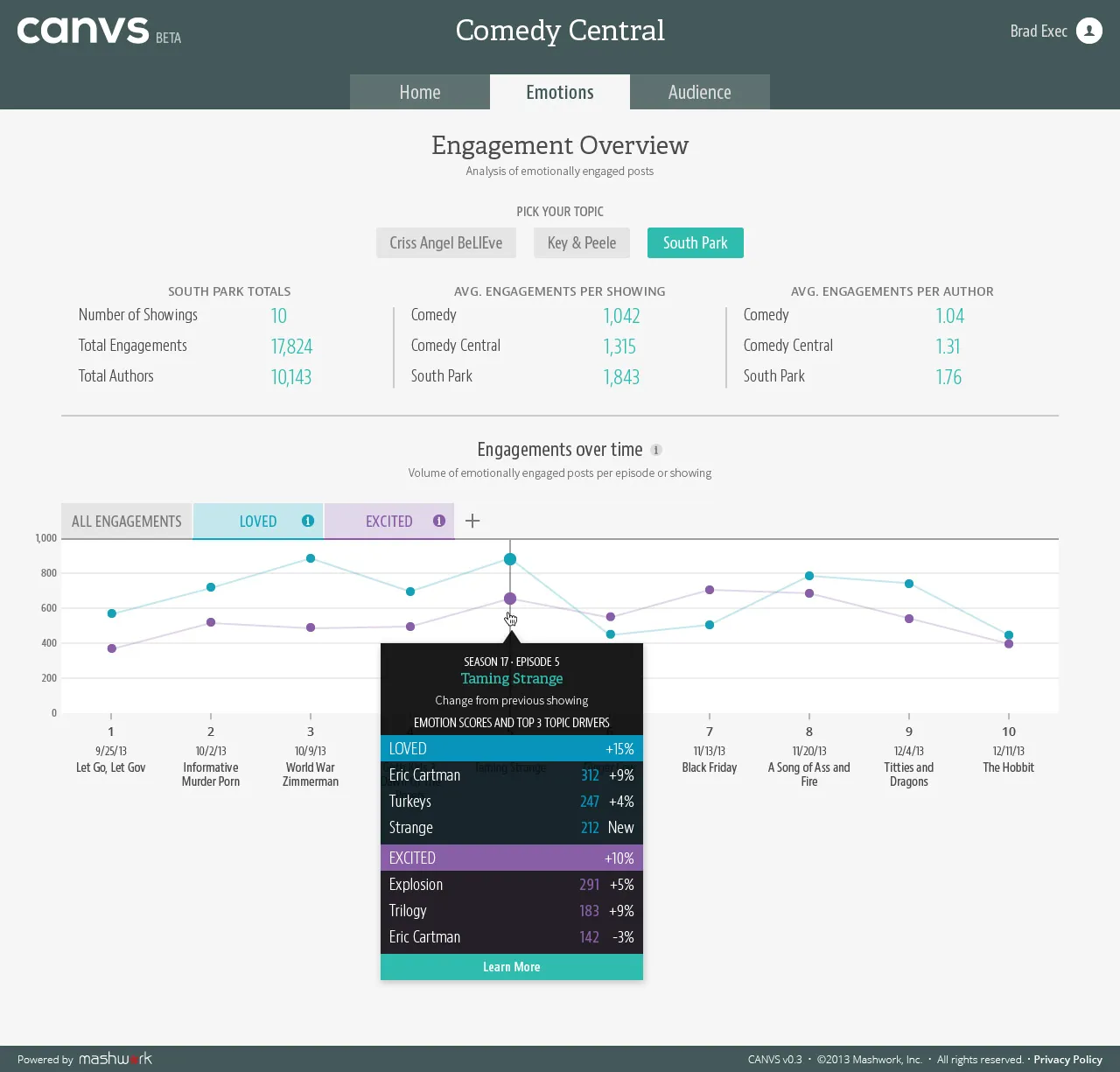
As Canvs grew from idea, to prototype, to a fully-fledged service, I made sure that every decision we made maintained our vision of providing our users with useful insights from complex data. We built a team that was dedicated to bringing the polish and elegance of consumer app experiences to the data-heavy and tedious dashboards of analytics and marketing.
Designing a Startup
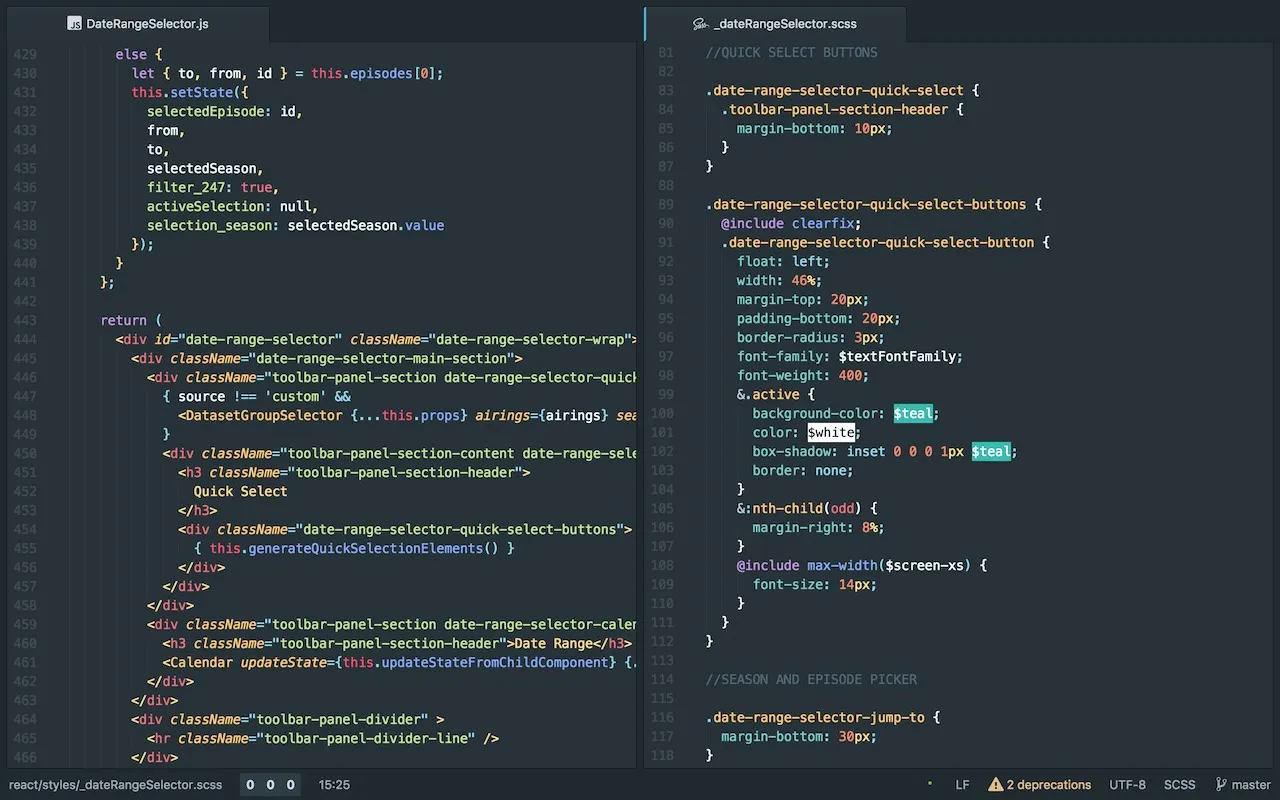
The limited resources of a growing company meant my job covered more than just pushing pixels in Sketch. I prototyped directly in the browser with production ready code, built out our user analytics services with the customer success team, and debated data structures with the backend developers. This workflow was crucial in designing the best possible experience for Canvs users.



Process and Progress
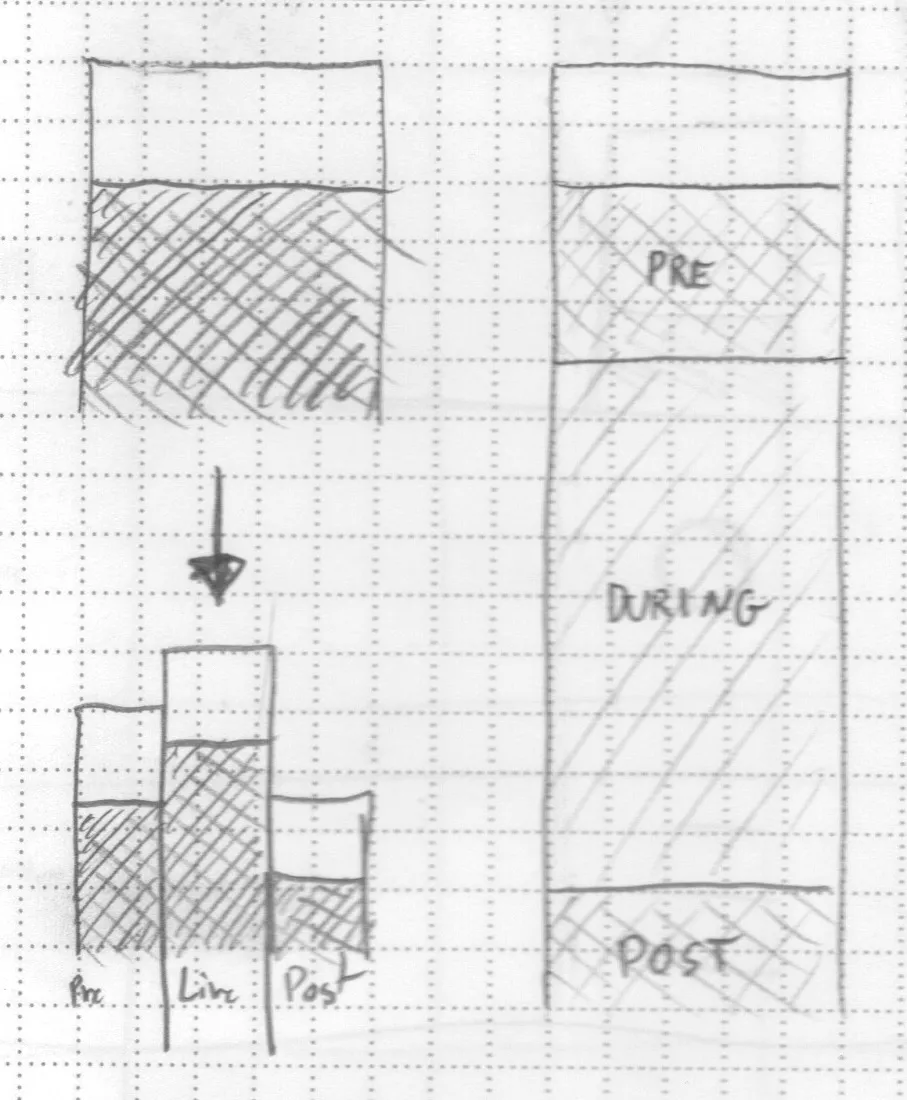
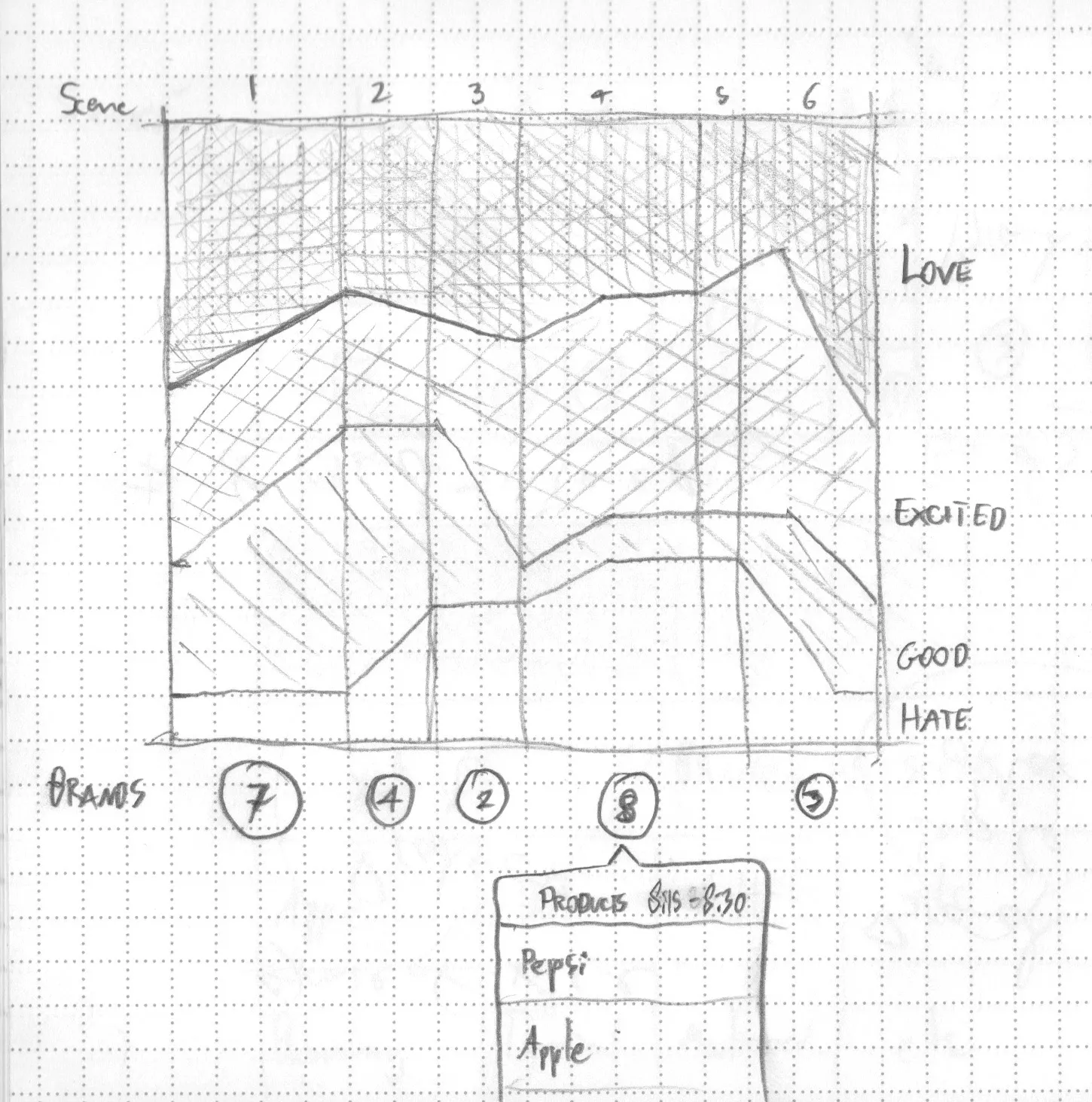
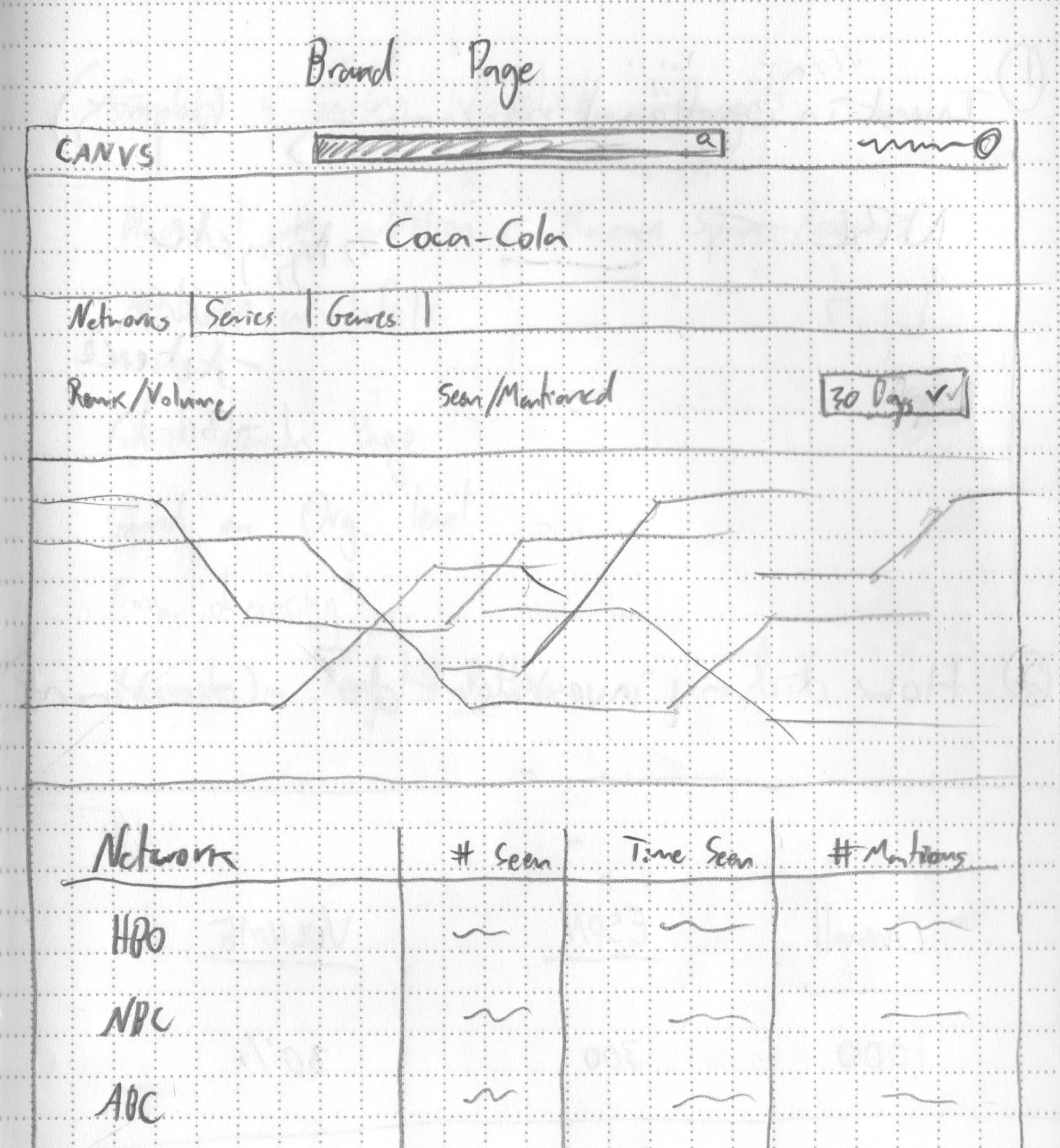
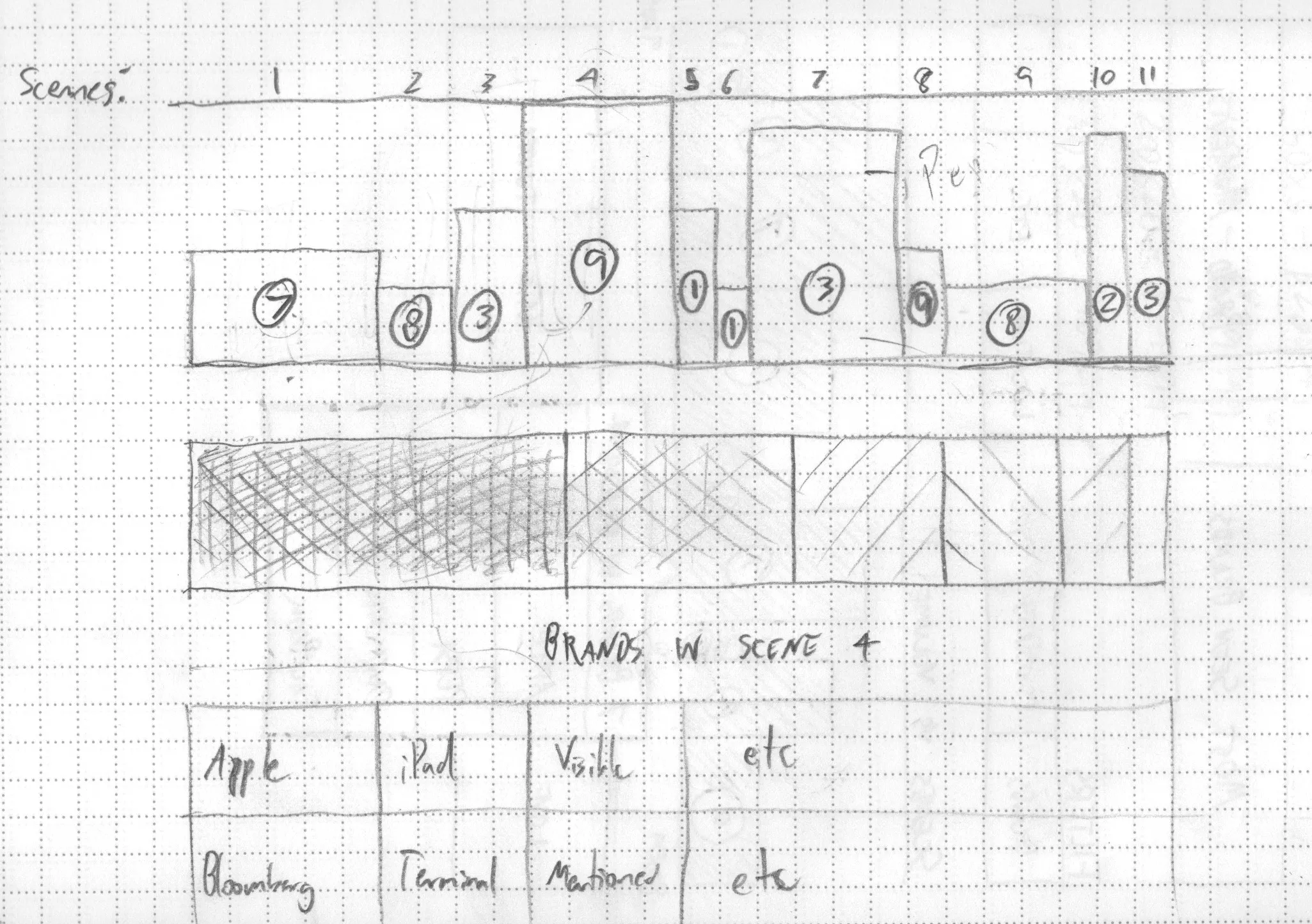
Creating a new feature, designing an interactive D3 chart, or improving the user flow always starts with a sketch. On paper I can insure that everyone involved from designer, to developer, to sales understand the problem we are trying to solve and how we would like to solve it. Making sure design and development happened hand-in-hand, rather than passed back and forth between silos, allowed us to create and iterate on new features quickly.




Sweating the Details
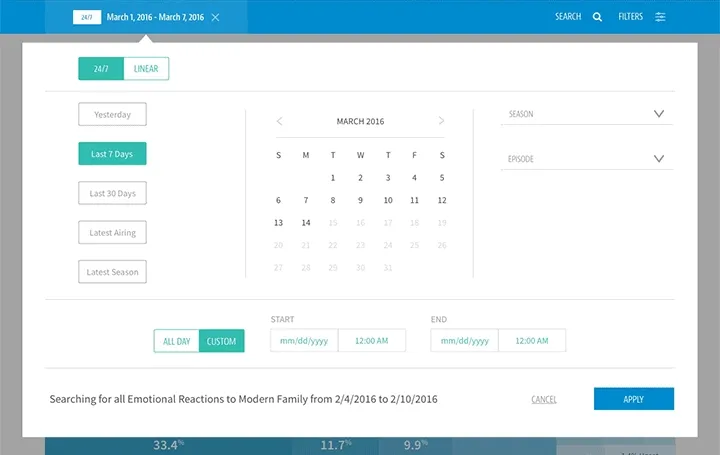
I sit in that funny place between design and engineering which drives me to both find the little things that can be improved, as well as figure out how to improve them myself. I encouraged this attention to detail and DIY approach in my team, and helped them learn (or learned from them) new ways to interact with a web app and its users. Whether it was refining the exact easing on a UI animation or figuring out the best copy for a label, I wanted to insure using Canvs was an elegant and enjoyable experience.



Pixels
- Sketch
- Adobe Illustrator
- Adobe Photoshop
- InVision
- Keynote
- Image Optimization
Code
- HTML
- SASS/LESS/CSS
- JavaScript
- SVG
- Angular/React
- D3.js
- GitHub
- NPM/Bower
- Grunt/Gulp
Web
- Responsive Design
- Animations
- BEM + OOCSS
- Flexbox
- Bootstrap
Analytics
- Segment
- Google Analytics
- Mixpanel
- FullStory
- Intercom




